Hostwinds Tutoriels
Résultats de recherche pour:
Table des matières
Raisons courantes d'un site Web lent
Mots clés: Web Hosting, Web Site
Si votre site Web est chargé lentement, il pourrait y avoir plusieurs raisons provoquant le délai dans vos temps de charge.Un site chargé lentement ou sporadiquement peut être frustrant et avoir des effets dévastateurs sur une page liée à l'entreprise.Les visiteurs deviendront frustrés et partiront et ne reviendront probablement jamais.De plus, des sites lents ne se classent pas bien sur les moteurs de recherche, ce qui signifie que votre visibilité diminue immensément.
Causes possibles pour les sites Web lents
Il y a plusieurs raisons possibles que votre site peut se déplacer lentement et la détermination de la cause première du problème devrait être effectuée le plus rapidement possible.Certaines des raisons les plus courantes des sites Web courants sont les suivantes:
- Une forte augmentation de la quantité de trafic d'expériences de votre site.
- Graphiques, photos et images qui ne sont pas optimisées.
- Bases de données qui ne sont pas optimisées.
- Aucun système de mise en cache en place pour le code, les scripts ou les ressources.
- Mauvaises connexions.
- Trop de processus, de scripts ou de plugins sont en cours d'exécution simultanément, accablant votre serveur.
- Scripts maldris ou obsolètes, code de site Web, plugins et thèmes.
- Trop de redirections dans la demande HTTP.
- Erreurs dans le code du site.
- DNS Misconfiguration.
- Composition et structures de page.
- Malfiguration de site.
- Dans de rares cas, les problèmes de serveur peuvent peser votre site.
Optimiser votre site Web à l'aide de cPanel
CPanel vous offre la possibilité d'optimiser votre site Web.Une fois que vous vous êtes connecté à CPanel, vous pouvez utiliser le site Web Optimiser dans la section logicielle.Ce paramètre modifie l'utilisation mod_deflate par Apache uniquement.Vous pouvez également choisir de compresser tout le contenu ou des types de mime spécifiques.
Pour les scripts PHP, il est possible d'activer zlib.output_Compression via l'éditeur multi-php d'activer cette fonctionnalité.Après avoir permis cette fonctionnalité, il est crucial de mesurer les résultats de vos heures de chargement de la page.
Les actions à prendre pour rendre les pages chargent plus rapidement
Typiquement, des facteurs critiques de réduction des temps de chargement sont liés à l'optimisation de la programmation et du code du site lui-même plutôt que des options de configuration du serveur.La première étape consiste à vous assurer que vous avez appliqué les dernières mises à jour de tous les éléments codés de votre site Web.
De nombreux outils sur le Web peuvent vous aider à identifier les éléments de site Web causant les ralentissements les plus significatifs.Deux outils disponibles sont Outil de test de vitesse de site Web pingom et Analyseur de site Web GTMetrix.Les deux offrent des informations sur les demandes de serveur ou les fichiers causent les principaux problèmes et certains conseils généraux sur la manière de les résoudre.Cet article utilise des résultats de Pingdom comme exemples.Certains des meilleurs moyens d'accélérer votre code de site sont les suivants:
Rendre les images adaptées à Internet
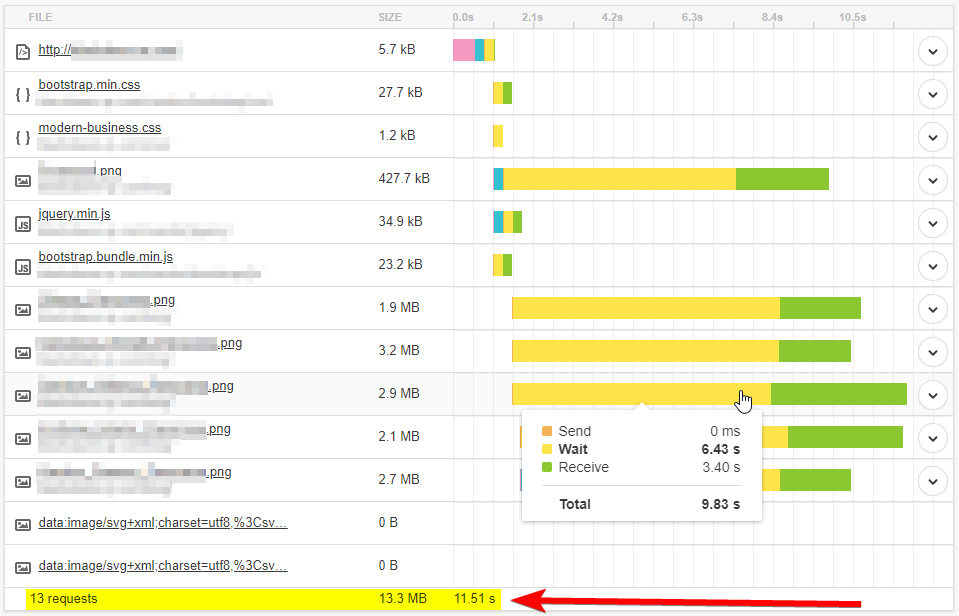
Que vous ayez une grande ou une petite quantité d'images ou d'images sur votre site Web, la meilleure pratique pour les utiliser est de conserver au minimum leurs tailles.Par exemple, lorsque vous téléchargez une photo pour une image de profil 100 x 100 px, téléchargez cette image sur votre site aux dimensions de 100 x 100 px.Sauver la photo aux dimensions de 1000 x 1000 px prendra plus de temps à télécharger l'image et à redimensionner et à le comprimer.Si vos photos seront utilisées dans les vignettes ou les applications mobiles, téléchargez plusieurs fichiers dimensionnés pour chaque affichage.

Dans l'exemple ci-dessus, un site Web ne charge que 13 fichiers, mais il faut plus de 11 secondes Pour charger la page car il charge d'énormes images!Le réglage de la taille des images sur le site de taille affiche ou de modifier le format de fichier de PNG à JPEG pourrait enregistrer des temps de charge considérables, en particulier sur des sites avec de nombreuses images par page.Notez que si vous convertissez des formats de fichier PNG avec des arrière-plans transparents sur une JPEG, l'arrière-plan tourne un blanc solide.
Utilisez les plugins avec parcimonie (WordPress uniquement)
Les plugins peuvent indiquer votre site Web, mais trop de plugins actifs peuvent causer des problèmes considérables.Nous vous recommandons d'installer et d'activer uniquement les plugins que vous souhaitez utiliser.Votre objectif devrait être de limiter vos plugins aussi peu que possible.Si possible, entrez à l'aide des plug-insther, avec un exemple d'être: le plug-in Google Analytics - Au lieu de cela, ajoutez le code de suivi à votre page de pied de page de site Web.

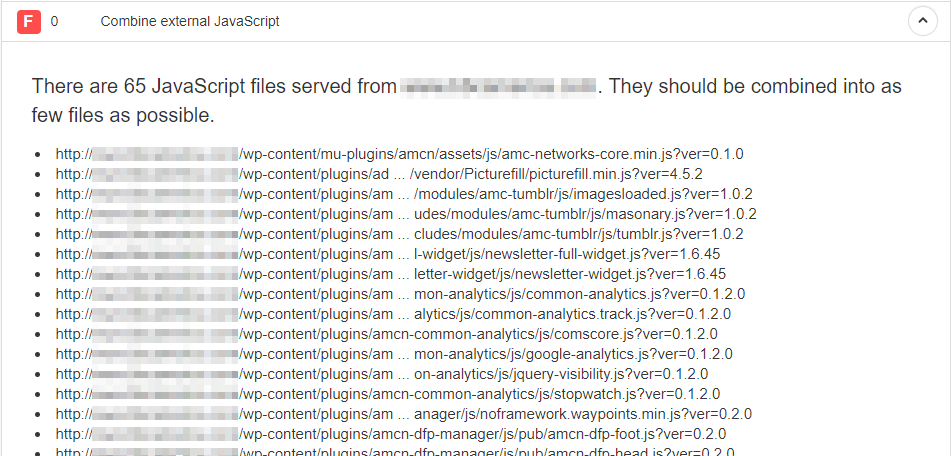
Dans l'exemple ci-dessus, ce site Web charge plusieurs dizaines de plugins WordPress.Chacun de ces plugins contient plusieurs fichiers à charger également.Pingom a noté les temps de chargement associés à ces plugins comme un F avec un score de 0, ce qui signifie qu'ils ralentissent les choses.Ce site accélérerait considérablement en coupant la bibliothèque de plugins inutiles, en remplaçant les plugins plus lents ou obsolètes et réduisant la dépendance du plug-in.
Réduisez les scripts externes
Chaque fois que vous référencez les scripts externes, les sites Web doivent utiliser des ressources de serveur supplémentaires et du temps pour remplir la demande.Comme pour les plugins, utilisez des scripts externes aussi bien que possible que possible, et si cela peut inclure les extraits du code directement dans le code de site Web pour optimiser davantage.

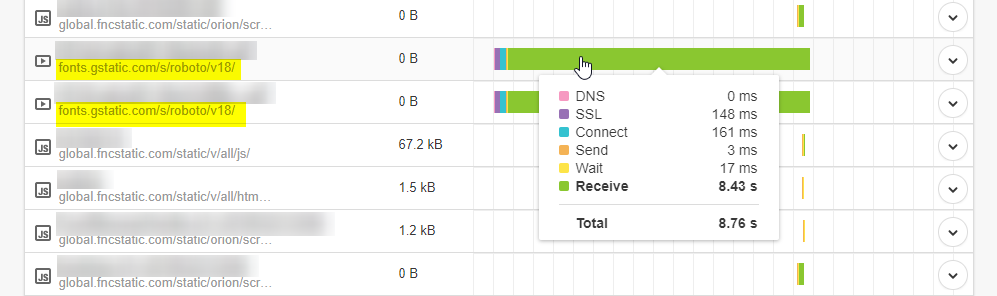
Dans l'exemple ci-dessus, le site Web prend plus de 8 secondes pour charger une police unique d'une source externe, ralentissant radicalement les pages Web.Tout le monde peut résoudre ce problème en téléchargeant les polices sur les dossiers de site Web locaux.Étant donné que ce site Web s'appuie sur un autre site Web pour fournir les polices si l'autre site Web est lent, a une mauvaise connexion ou diminue, ce site Web est affecté.
Optimiser les fichiers JavaScript et CSS
Si possible, essayez de minimiser vos fichiers CSS en supprimant un espace blanc supplémentaire, car les navigateurs Web peuvent lire les fichiers de manière beaucoup plus rapide.WordPress propose des plugins que minifiez CSS et code JavaScript.Si vous n'utilisez pas WordPress, il existe des minificateurs HTML, JavaScript et CSS gratuits que vous voudrez peut-être examiner, et il s'agit d'un service qu'un fournisseur de CDN tiers offre.

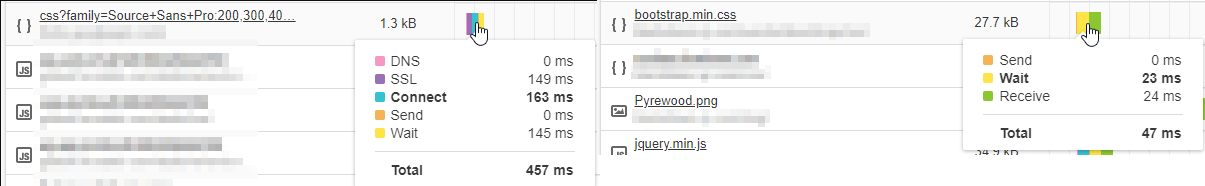
Dans l'exemple ci-dessus, le site Web de gauche charge un seul fichier CSS standard, prenant 0,456 secondes à charger.À droite, un fichier CSS minifiée et le temps de charge est dix fois plus rapide à 0,047 secondes.Bien que cela puisse sembler comme un petit changement, il s'agit d'un seul fichier parmi plusieurs qu'un site Web utilise pour afficher une seule page.Lorsqu'un site charge plusieurs fichiers CSS, HTML et JavaScript, cela peut s'empiler rapidement à une charge lente de 5 secondes.
Ressources associées:
Écrit par Hostwinds Team / décembre 13, 2016
