Hostwinds Tutoriels
Résultats de recherche pour:
Table des matières
Déployer l'application Static React
Mots clés: Web Hosting, FTP
Ce guide expliquera comment déployer une page unique statique ReactJS application sur l'un de nos partagé hébergement Web ou Entreprise Comptes d'hébergement Web.Un compte d'hébergement Web partagé est une destination idéale pour le déploiement d'applications statiques pour votre portefeuille ou pour accueillir tout votre site de portefeuille de développeurs lui-même.Ceci est un moyen facile de mettre votre code sur le Web et d'utiliser le domaine de votre choix pour que votre portefeuille ait une apparence plus professionnelle.Pour continuer avec ce guide, vous voudrez connaître ou utiliser déjà l'outil de création d'applications de Facebook appelé create-react-app pour créer votre projet.
Ce guide est destiné à des fins d'information uniquement. Veuillez consulter votre développeur Web pour prendre en charge votre projet de développement, car il n'est pas couvert par les niveaux d'assistance Hostwinds.
Avant de commencer
Il y a quelques autres articles que vous devrez suivre avec ce guide.
Première: Vous aurez besoin d'un compte d'hébergement professionnel partagé ou partagé avec Hostwinds
Second: Vous aurez besoin d'une application React créée avec create-react-app
Troisième: Vous voudrez avoir un programme FTP comme FileZilla et ont déjà configurer l'accès FTP dans cPanel pour continuer avec ce guide
Ton ordinateur
La première chose que vous ferez est de créer une production de production de votre projet en ouvrant votre environnement de développement local et en entrant dans une invite de shell sur votre machine locale.
Step One: Modifiez les répertoires dans votre répertoire de votre projet en tapant la ligne suivante pour votre répertoire:
cd /my_projects/my_example_projectDeuxième étape: Une fois que vous êtes dans le répertoire de votre projet, vous tapez:
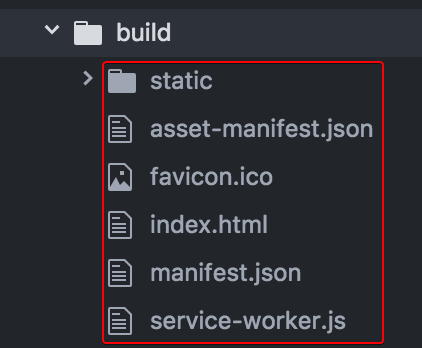
npm run buildCela créera une construction de production de votre projet réact et regroupera les dépendances nécessaires à l'application. Vos fichiers de construction de production seront placés dans un nouveau répertoire dans votre dossier de projet appelé Build.
FTP vos fichiers sur votre serveur
Ensuite, vous utiliserez un programme FTP pour déplacer les fichiers de production sur votre compte d'hébergement partagé.
Step One: Ouvrez le programme FTP et connectez-vous à votre compte d'hébergement Web.
Deuxième étape: S'il s'agit du premier projet que vous hébergez et disons qu'il s'agit de la principale page du portefeuille, par exemple, vous le transférerez dans le répertoire racine de votre compte d'hébergement partagé.Par défaut, le document racine de votre compte d'hébergement Web principal est dans le dossier de destination sur le serveur et s'appelle public_html.Insi ici, vous trouverez les fichiers et les dossiers associés à vos noms de domaine principaux, tels que index.html, comme votre page d'accueil ou quelque chose de similaire si vous avez déjà créé une page d'accueil pour votre site Web principal.
Troisième étape: Vous naviguez dans le programme FTP dans votre dossier de votre projet dans les fichiers de votre projet, puis sélectionnez tous les fichiers du dossier de construction et déposez-les dans le bon répertoire dans le dossier public_html de l'autre côté de l'interface graphique dans le programme FTP
Quatrième étape: Une fois le transfert de fichier terminé, votre application doit être immédiatement disponible pour être élevée en tapant votre domaine dans la barre d'URL.

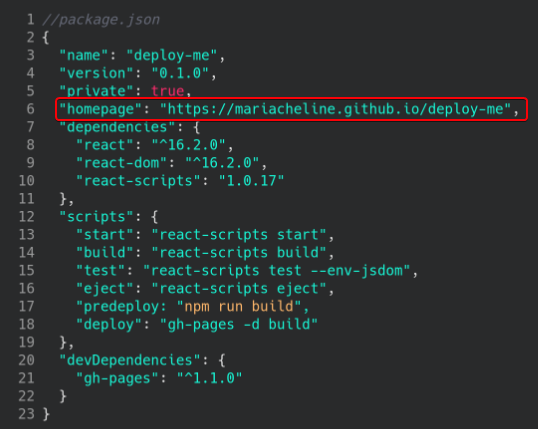
Cinquième étape: Pour se déployer dans un sous-répertoire du dossier public_html, une étape supplémentaire devra être effectuée avant d'exécuter votre construction. Si vous souhaitez qu'une application réactive soit rendue à partir d'un sous-répertoire, il est nécessaire d'ajouter une référence à la page d'accueil dans le fichier package.json pour votre projet. Sans cela, la page sera blanche blanche quand elle est naviguée. La référence nécessaire sera:
"homepage": "https://yourdomain.mn/public_html/bar",
Et une fois placé dans
package.json
Il ressemblera à ceci:

Une fois cette référence ajoutée et que la version NPM Run est terminée, vous pouvez FTP de vos fichiers de construction à n'importe quel sous-répertoire dans votre répertoire public_html et que l'application rendra à partir de ce répertoire.
Sommaire
Il est possible et assez facile de déployer une application de réaction statique sur un compte d'hébergement partagé Hostwinds.Il s'agit d'une option simple pour les développeurs qui cherchent à établir un portefeuille sur leur propre nom de domaine pour avoir un site Web plus professionnel.Si vous recherchez des options plus avancées et que vous avez un contrôle total sur la configuration du serveur et que vous êtes prêt à déplacer votre application dans un environnement de production, nous vous suggérons de regarder notre SSD Cloud VPS Les serveurs.
Écrit par Hostwinds Team / novembre 22, 2018
