Hostwinds Tutoriels
Résultats de recherche pour:
Table des matières
Mettre en place un environnement de développement local
Mots clés: FTP
De nombreux développeurs de sites Web commencent à apprendre à créer des sites Web avec des tutoriels de codage à partir de freeCodeCamp ou Codécademy, qui offrent un environnement intégré pour que vous puissiez acquérir des compétences en développement de sites Web. Il y a aussi des sites comme Codepen et Codesandbox, Quels sont utiles pour apprendre simplement à mettre en place un site Web mais n'a jamais mis en place un environnement de développement local avant. Si vous souhaitez déployer un site Web sur votre service d'hébergement Web HostWinds, vous pouvez créer votre propre environnement de développement local, puis télécharger votre travail à partir de là sur votre compte d'hébergement Web avec Hostwinds.
Vous voudrez avoir quelques éléments nécessaires à créer votre site Web sur votre ordinateur local. Ce guide énumérera un ensemble générique d'outils à cet effet et vous aidera à configurer un contour pour créer votre site. N'oubliez pas que de nombreuses alternatives et ajouts peuvent être apportées à la liste ici, et le choix de construire votre site sur votre ordinateur est entièrement à vous de vous.
Les outils dont vous aurez besoin
Le premier outil que vous souhaitez disposer est un éditeur de texte tel que NOTEPAD ++ ou ATOM, qui est souvent plus emballé sur une éditeur de texte standard et s'appelle une IDE (environnement de développement intégré).Vous voudrez avoir un programme FTP tel que le client FileZilla de Mozilla pour transférer vos fichiers là où ils seront hébergés.Enfin, vous voudrez avoir un compte d'hébergement Web avec Hostwinds afin que vous puissiez déployer votre site une fois qu'il est terminé.
La structure de base des fichiers
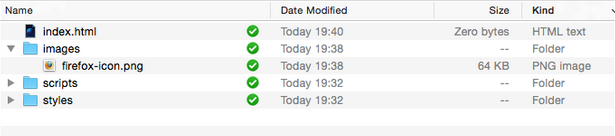
Pour créer un site Web, vous aurez besoin d'un environnement de développement de base avec trois fichiers et trois dossiers. Le dossier principal sera le dossier contenant votre projet complet et contiendra également votre fichier index.html et deux autres dossiers. Les deux dossiers à l'intérieur du dossier principal du projet conservent votre fichier de feuille de style en cascade et votre fichier JavaScript. Ce système vous permet de relier les fichiers ensemble via des références de votre code et de conserver les fichiers séparés de manière à ce que vous puissiez garder les technologies séparées ou diviser votre JavaScript en fichiers distincts pour conserver la taille gérable. Chaque type de fichier passe dans le dossier pour sa technologie spécifique.

Il existe trois fichiers principaux sur un site Web de base. Le premier est le fichier HTML pour créer le balisage, qui représente le contenu principal de votre site. Le prochain est le fichier de feuille de style en cascade (Main.css dans ce guide) pour coiffer le balisage de votre page Web. Le fichier final est le fichier JavaScript (Main.js dans ce guide) pour créer une action sur votre page. Le fichier HTML aura des liens qu'il connectera les deux autres fichiers à connecter ces trois fichiers.
Le lien vers votre fichier main.css sera dans la balise de lien HTML dans la tête de votre fichier HTML:
Le lien vers le fichier JavaScript se trouvera dans la balise de script HTML à la fin du corps de votre fichier HTML:
Squelette HTML de démarrage
Vous trouverez ci-dessous un modèle de démarrage pour un fichier HTML répertorié ci-dessous. Il contient toutes les informations de base nécessaires déjà ajoutées pour vous aider à démarrer. Vous ajouterez le contenu de votre site Web entre les balises de corps pour créer votre site Web.
La page index.html
Titre du contenu du document du site ......
Une fois que vous avez créé ce fichier, vous souhaitez l'enregistrer comme index.html pour servir de page d'accueil.
Vous êtes maintenant prêt à créer votre site ou à coller dans le travail que vous avez créé sur un site de codage externe.Le code de votre site Web sera inséré entre la première balise du corps et la balise de script.Vous entrerez votre code CSS dans le fichier MAIN.CSS, et vous entrerez votre JavaScript dans le fichier MAIN.JS.
Déployer votre site
Une fois que vous avez terminé de créer et d'enregistrer ces trois fichiers, vous pourrez ensuite télécharger les fichiers sur la racine du document de votre site Web à l'aide d'un client FTP tel que FileZilla ou à l'aide de File Manager dans CPanel.Pour Hostwinds, hébergement partagé, hébergement d'entreprise et comptes CPanel, ce sera le dossier public_html de faire vie à votre site.
Sommaire
Il est sans effort de créer votre propre site Web personnalisé chez Hostwinds à l'aide de HTML, CSS et JavaScript et d'afficher votre site sur Internet. Une fois que vous avez configuré les fichiers et les dossiers de ce guide, vous pouvez personnaliser votre site avec votre propre look et vous sentir pour vous faire la vôtre.
Écrit par Hostwinds Team / décembre 6, 2018
